YOU!
YEAH, YOU!!!
WANNA KNOW THE SECRET TO GETTING THE POWER OF THE. . .
funky gradient bios?! that a lot of people seem to have?!
...Or not, and you're just curious about what the heck this guide is about.
WELL. ANYWAYS! YOU'RE IN LUCK! Because I'm giving you the most simple tutorial known to man, your great-great-great grandmother could figure it out!
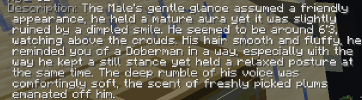
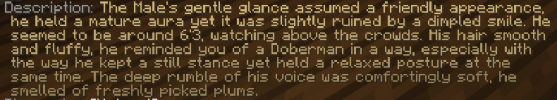
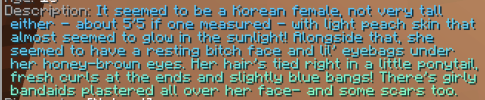
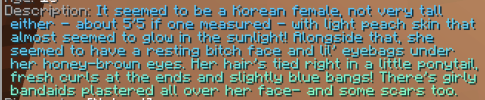
Well. . . if you have no idea what the heck I'm talking about, here's an example of the current gradient bio I have for my little goober Hae.

COOL, RIGHT?!
(Not really, but anyways-)
YEAH, YOU!!!
WANNA KNOW THE SECRET TO GETTING THE POWER OF THE. . .
funky gradient bios?! that a lot of people seem to have?!
...Or not, and you're just curious about what the heck this guide is about.
WELL. ANYWAYS! YOU'RE IN LUCK! Because I'm giving you the most simple tutorial known to man, your great-great-great grandmother could figure it out!
Well. . . if you have no idea what the heck I'm talking about, here's an example of the current gradient bio I have for my little goober Hae.

COOL, RIGHT?!
(Not really, but anyways-)
STEP UNO: Find an RGB website! https://rgb.birdflop.com works best for this.
Now you're gonna see a screen that looks like this! Don't fret, cause it's pretty simple to understand! Or do fret, I don't really know.

Ignore all the checkboxes at the bottom, don't really touch anything (unless you want to of course) but you can also change the number of colors to go through. But this is really for two colors! Eh, do whatever.
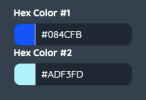
STEP DOS: PICK YO COLORS!
See those funky Hex Color #1 and #2s? You can change them to ANY color you'd like. Want pink to green? Go pink to green! But for this, I'm just gonna use the preset colors that are already there.

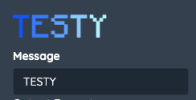
STEP TRES: PUT A WORD!
I recommend using a short word in capital letters, like "TESTY" for a short gradient or "SIMPLE" if you want a longer gradient. It's capitalized to differentiate the word you put from the actual hex codes. OR you can just spam slashes (///////). You'll see why!

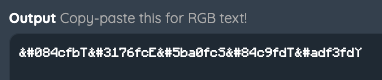
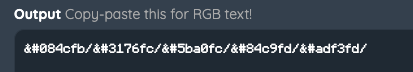
STEP QUATRO: IT'S COPYING TIME!
There's gonna be a ton of gibberish here! What you wanna do is, find the hex codes and leave out the actual text you put.


For example, I see incomprehensible characters: TcfbT౨fcEba0fcSTc9fdT&#adf3fdY
But, if you separate them. . .
Tcfb T ౨fc E ba0fc S Tc9fd T &#adf3fd Y
You'll get your hex codes! NOW. DON'T JUMBLE THEM UP! You wanna keep them in that same order.
STEP CINCO: GET OUT YA NOTEPAD!
If you don't have a notepad for this, GET ONE. Or something! You're gonna take those hex codes and place them in that same order at any point in your description!

If you keep them in the same order, it'll look like a gradient! And if you did this right, it'll look like the image I showed allllllllll the way at the top of the page!
This was just a little thing I did for fun, so uh... do whatever! Have fun with your funky gradients! <3
Last edited: